# 1. Log In to the Backend
Your Appnet support representative has sent you your username and password to access your website.
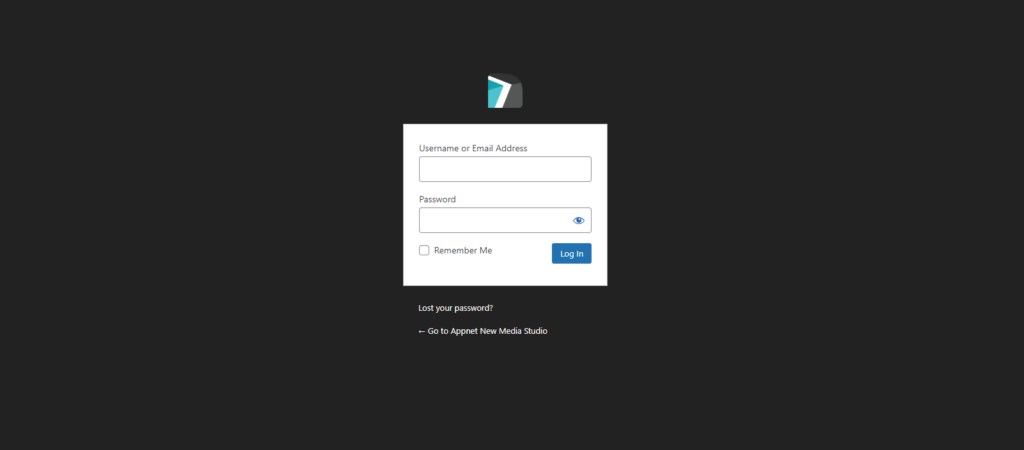
In order to log in to your website, you have to go to yourdomainname.com/wp-admin
Input your username and password, then click “Log In”.
# 2. Click on the Pages Tab
Now that you are in the backend of your website, you can see the different tabs on the left-hand side. Click on the tab named “Pages”.

# 3. Click on the page that you need to edit
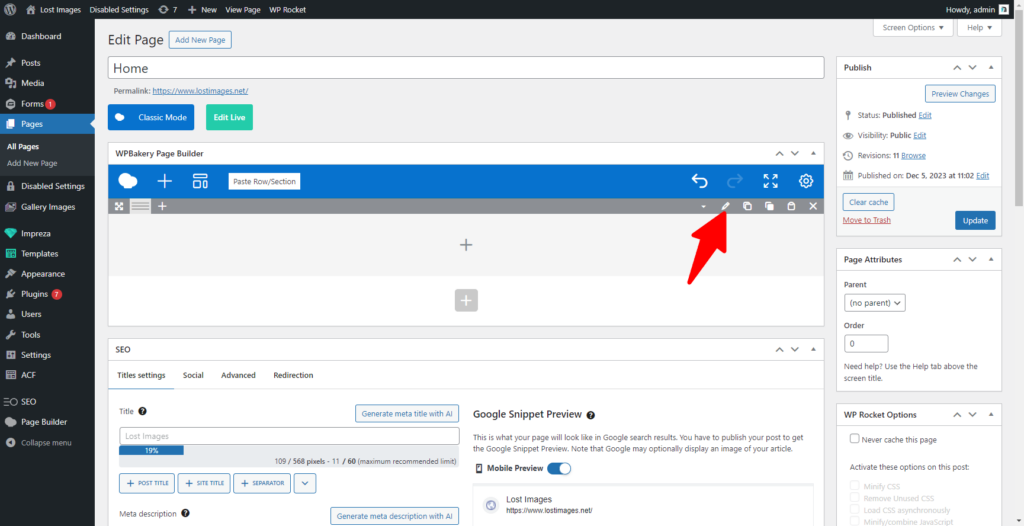
Click on the title of the page that you want to edit the pictures on. In this case, we are editing the Home page.

# 4. First, let’s discuss image placement.
There are a few different ways that our designers will place images. If a picture is going from all of the way left to all of the way right – taking up your entire screen, then it is most likely located in the ROW. This picture is a picture that is located in the ROW.
# 4. Image placement is in the COLUMN
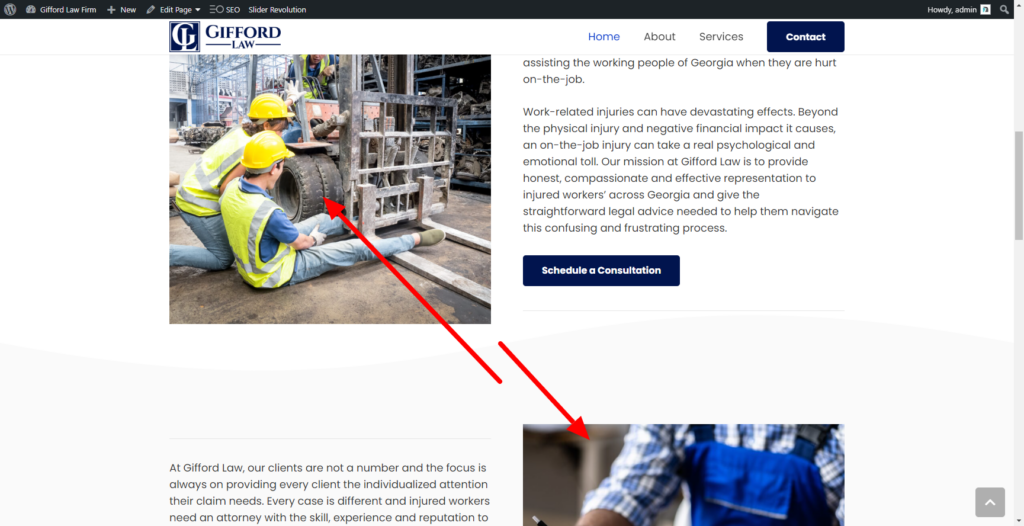
There are a few different ways that our designers will place images. If a picture is only taking up a portion of your screen, then it is most likely located in the COLUMN. This picture is a picture that is located in the COLUMN.
If this is the case for you, click HERE to read more about how to change this.
# 5. Edit the ROW
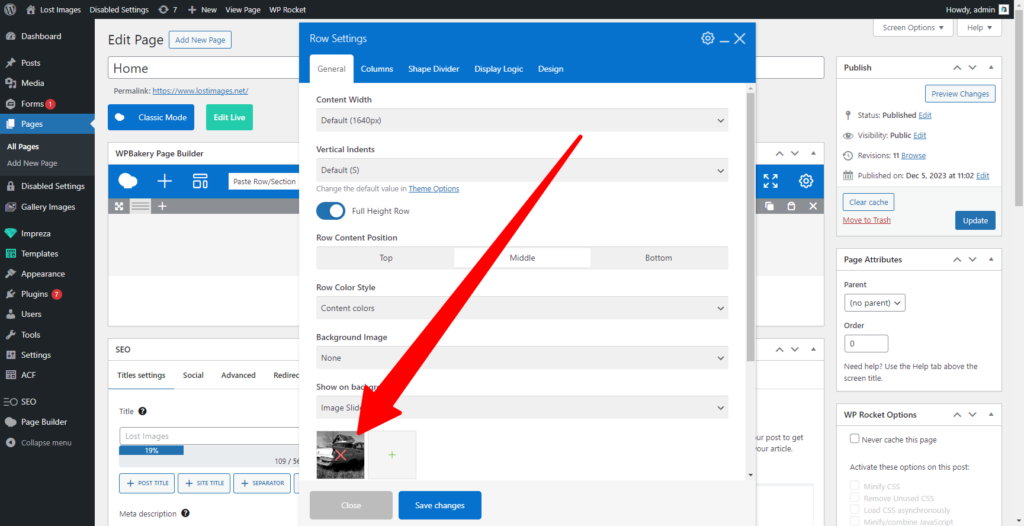
Follow the arrow on this picture and view the pencil button which means edit. Click on the pencil button and a smaller window will pop up on your screen.
# 6. Swap the picture
Scroll down on this smaller window until you see the picture. In order to now swap out the picture, click the X over the picture, then click on the +.
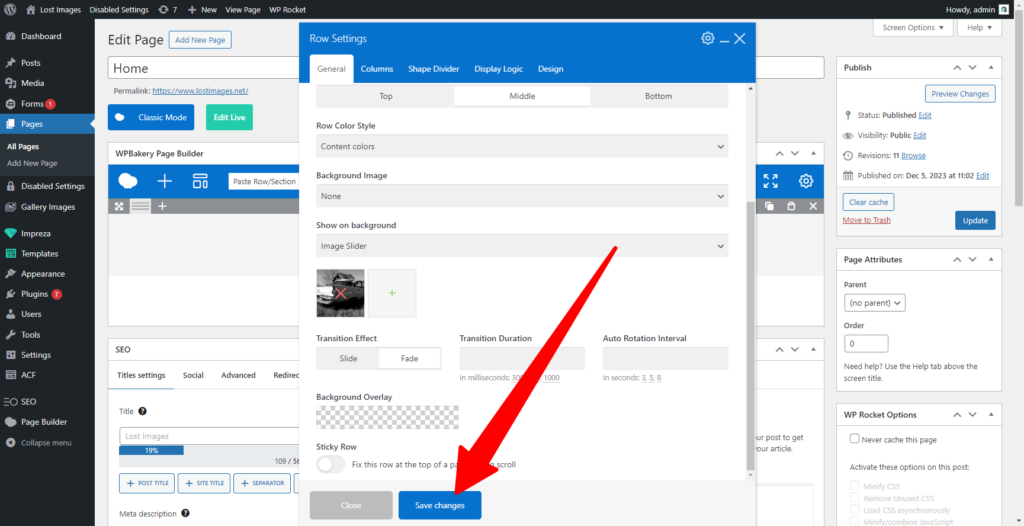
If this is an image slider (as pictured) and you want to add MORE pictures, then do NOT click the X, just click the + to add more images.
# 7. Add the picture
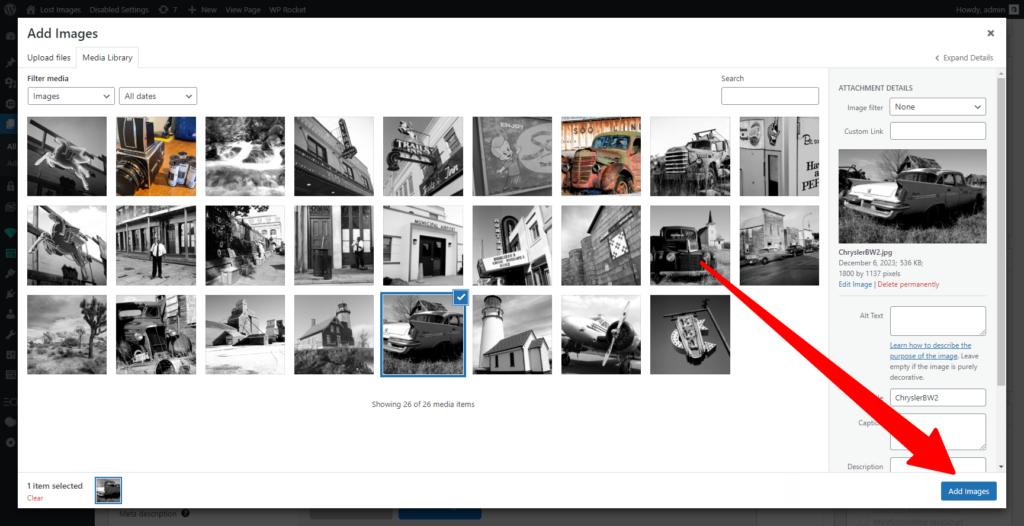
Drag and drop your new image into this section. Alternately, you can select “Upload files” in the top left to bring up your folders to select the image.
If your image already exists in the media gallery, then click on the new image.
Once selected, click on the bottom right button “Add Images”.
# 8. Save Changes
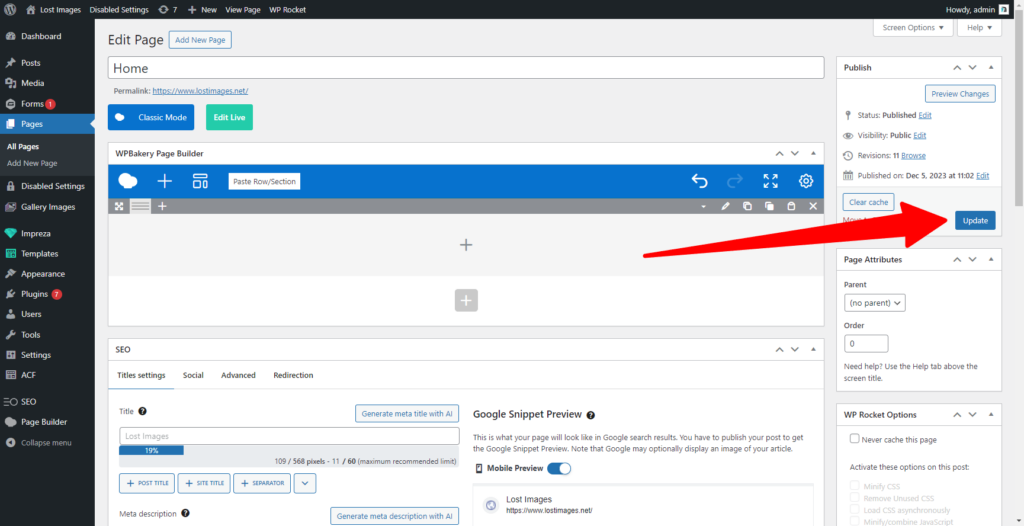
The image on this pop up window will now reflect your new image.
Click “Save Changes”.